Archive
Better User Experience Podcast #20: A Test-Case of Drive-By User Testing
It’s the day after Christmas and boy am I fat and happy. Great time and good food with the family.
Last week, before all the holiday cheer broke out, Newman and I did our first drive-by user test.
You might have seen it.
On today’s podcast we have a little before and after action going on. This podcast was actually shot before and after the video above. We captured our thoughts on what we thought would happen and then take a look back at what happened and what we learned from the experience. It’s a good one!
Listen Now
Better User Experience Podcast #19 – The Top 10 Key UX Concepts We’ve Learned in the Past 4 Months
We’ve been doing this learning-about-UX thing for a little over 4 months now. On today’s podcast we take a look back at the Top 10 things we learned in that time. If you’ve been following the site over the past week you know that we’ve already covered this material in two posts. But like any good discussion, we dig a bit further into each topic on the podcast.
Top 10 Key UX Concepts We’ve Learned (So Far)
10. Proactive vs. Reactive
9. UX Testing Resistance
8. The Power of Process
7. The Difference Between User Experience and Usability
6. The Critical Path
5. CARP
4. Prove vs. Improve
3. Signal vs. Noise / Information Theory / Entropy
2. Quick Tests Can Be Valuable
1. There’s a Great UX Community
Remember you can subscribe to our podcast on iTunes – new episodes each week!
Follow us on Twitter: @BUXofficial
Friend us on Facebook: facebook.com/BetterUserExperience
View us on Youtube: youtube.com/user/BetterUserExperience
Looking Back: 10 Key Usability Concepts: Part 2
When Ben and I started learning about UX back in August, we committed to a period of learning that ended on December 15th. That doesn’t mean we’re going away, but it does mean that we’re at the end of the time we set aside to get our feet wet in the discipline. As a result, we’ve been doing some reflecting on what we’ve learned and what the most valuable take-aways are from the past 4 months.
On Wednesday, Ben covered the first 5 key UX concepts and today we polish off the list with numbers 5 through 1.
5. CARP
When you don’t know what you’re doing, watching experts is like watching magic happen. How in the world does somebody know how to do that? I mean, how did he know how to do that!?
For visual design and page layout, the saving grace for me was CARP.
- Content
- Alignment
- Repetition
- Proximity
We talk most about CARP during the Feng-GUI vs… posts. In those posts we would evaluate a page using the principles of CARP and then run it through the Feng-GUI tool. This gave us a way to reflect on the visual elements on the page and a way for active testing those reflections. CARP is important for UX’ers because it allows for a way to communicate design decisions to stakeholders who don’t have a visual eye. You can tell them “This is not ‘Nam. There are rules!” to quote the Big Lewbowski. It gave form to the void – a method to the magic. When looking at a design, it gave me a way of looking at it to know not just if it was any good but why it was the way it was. It gave me a system for thinking about design.
4. Prove vs. Improve
In the beginning of learning about user testing, we thought user testing was essentially a scientific endeavor. And by that I mean that we thought that you had to have strict controls and that it really mattered how the tests were conducted. We felt a strong need to make sure that no bad data tainted the testing process.
But thanks to the Wisdom of Steve Krug and the idea that user testing doesn’t have to be about proving an idea, it’s about improving the website. And because all websites can be improved, in a sense it’s fish in a barrel.
There’s more to that concept: we are all experts at filtering and grouping, it’s about getting points of view not about error bars, and that a majority of the improvements on the website are going to be able to be discovered by out-of-context users.
This means that quick, down-and-dirty testing can be effective because to a certain extent, it’s all about just measuring stimulus response. It’s a freeing concept.
3. Signal vs. Noise / Information Theory / Entropy
It’s important to remember that websites are at heart, a communication medium. The computer is a communication device. The Internet connects us. But your web presence is responsible for communicating the message.
The ability to effectively communicate online is essentially what it’s all about.
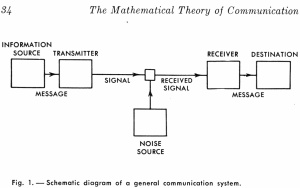
There are two parts to communication: the communication channel and the message itself.
Information theory is concerned with the communication channel. The message is for all intents is irrelevant. The reason the message doesn’t matter is because it’s generic. Web content is text, video, and audio. The specifics of those content types don’t have any bearing on how the Internet works.
The channel itself has a maximum capacity (or maximum bandwidth). In that channel, there are three possible states:
- the amount of the channel used by the signal
- the amount of the channel used by noise
- the remaining unused channel capacity
If you assume that channel capacity is 100%, all you’re left with is signal and noise. Or, more abstractly, order and disorder.
That’s why we dragged the concept of entropy into the discussion in the first place (Ben’s awesome entropy in UX podcast). At a real level, defining a website’s critical path is the same thing as creating order from disorder.
We know that entropy is the tendency of things to go from order to disorder. But it’s also a measure of the system’s inability to do work.
A web site’s job is to do work. “Work” in this case is defined as “the process of accomplishing the website’s goals”. If you lay out your critical path, you should be able to generate a number for each page in the process that is probability that somebody will leave that page and not continue any farther on the critical path.
Lower that number and you will have reduced the entropy on the website. You will also have strengthened the website’s signal and lowered its noise. You will have strengthened your critical path and will have additional leads or revenue to show for it.
2. Quick Tests Can Be Valuable
As we talked a bit #7 Prove vs. Improve, the real shocker for user testing is that it can be done really quickly and with all kinds of leading questions. Essentially, think of a professional yet scientifically invalid test and it’s probably good enough for a basic user test.
The take away is another Krug-ism: “Test early and test often”.
1. There’s a Great UX Community
When we started this site it was a selfish endeavor to learn about web usability. I only use the word ‘selfish’ to mean that we did all of this for our own gratification. Yes, we hoped that what we put together would resonate with others. Yes, we hoped we’d find a cool existing community of people who are into UX which we could become part of and could learn from and contribute to. And yes, we hoped to reach out to a web ux company here and there.
What we found exceeded our best expectations. Universally, the UX community seems to be made up of good folks who love to learn, are striving to get better, and who generally have a groovy outlook on things.
We’ve been lucky enough to talk to Rafael from Feng-GUI, Paul from Usabilla, and Rachit from Inspectlet. They were very generous with their time and their wisdom and we appreciate them taking the time to talk with us. Check out our Blogroll and Twitter … followees to find out our community.
In the coming weeks and months we hope to talk to loads more. We want to talk to people passionate about building a better user experience. Learning how to build sites that give users a better experience is what motivates us to do this website, to write these posts and to do the podcasts that we do. We’re fighting entropy and we’ve learned that we’re not alone.
There’s a whole wonderful community of developers, designers, interface experts and ux tool makers who are all fighting the good fight. We’re honored to be a part of it.